Introducción a la animación por computadora
La animación por computadora, es el formato donde se presenta información digital en movimiento a través de una secuencia de imágenes o cuadros creados o generados por computadora, se utiliza principalmente en videojuegos y películas.
Cabe destacar la diferencia entre video y animación. El video toma el movimiento continuo y lo descompone en cuadros, la animación parte de varias imágenes estáticas y las une para crear la ilusión de movimiento continuo.
Mientras más imágenes conformen una animación, esta será más real.
5.1. Historia, evolución y aplicación de la animación por computadora
La animación por computadora, comenzó entre los 40s y 50s, con la creación de una serie de películas experimentales con un dispositivo creado a partir de una antigua computadora análoga llamada Predictor Kerrinson. Dicha computadora estaba conectada por servo motores para controlar el movimiento de las luces e iluminar objetos.
Estos fueron los primeros ejercicios de control de fotografías en movimiento, realizados por John Whitney y su hermano James. Jhon fue un animador estadounidense, compositor e inventor, actualmente es conocido como el padre de la animación por computadora.
Entre sus orígenes se encuentra la generación del primer escáner digital en 1957, desarrollada por Russell Kirsch, era un escáner de tambor; el cual servía para medir las variaciones de intensidad en la superficie de una fotografía.
En 1963 Edward Zajac produjo una de las primeras películas generadas por computadora en los laboratorios Bell, titulada A Two Gyro Gravity y Ken Knowlton desarrolló el sistema de animación Beflix (Bell Flicks), el cual fue utilizado para producir decenas de películas.
En 1965, Michael Noll creó una película 3D con la técnica de proyección estereográfica y para 1967 utilizaba su técnica para crear secuencias de títulos del cortometraje Incredible Machine y el especial de television The Unexplained.
En 1968 un grupo de físicos y matemáticos soviéticos con Nikolai Konstantinov al mando crearon un modelo matemático para determinar el movimiento de un gato, obteniendo como resultadola solución a diversas ecuaciones.
Colin Emmett y Alan Kitching desarrollaron su primer sólido renderizado a un color en 1972, para la animación del título para el especial de televisión de la BBC The Burke Special.
Creación de Antics, primer software desarrollado para crear animaciones sin lenguaje de programación, hecho por Kitching en 1973.Tambien surgió el primer largometraje que utilizo procesamiento de imágenes digitales para la película Westwold, realizada por Michael Crichton
En 1980 surge "The brave little toaster", primera caricatura en ordenador, propuesta por Lasseter a Disney. Un año después se realizó la fundación de Silicon Graphics, Inc (SGI) en 1981 por Jim Clark, dedicada a la fabricación de equipos de cómputo de alto nivel y software. Crearon el Geometry Engine transformaciones matemáticas que daban lugar a un espacio 3D
En 1981, Quantel lanzó el “Paintbox“, El primer sistema de animación para usuarios finales, diseñado para la creación y composición de contenidos gráficos y de video para la televisión.
En 1986 Steve Jobs compra la división de gráficos de PC de George Lucas y establece una empresa independiente llamada "Pixar".
En 1989 James Cameron lanzó la película de acción submarina El Secreto del Abismo. Fue la primera película que incluyó CGI foto realista en sus escenas.
En 1991 Disney y Pixar anuncian un acuerdo para producir "La bella y la bestia" a y "Jurassic Park" en 1993.
En 1995 Pixar y Disney producen "Toy Story", dirigida por John Lasseter, en tres dimensiones, la cual marcó un hit en el uso de la tecnología CGI y el Sistema de Motion Control en las cámaras.
"Toy Story 2" se estrena en los cines en 1999, siendo la primera película en ser exhibida de forma digital, teniendo como director a Lasseter. Con una calidad técnica sorprendente, con gran cantidad de gráficos y fondos. Además de grandes colores y movimientos parte de sus personajes.
En el 2004 se da lugar el lanzamiento de la película "Los increíbles”. Donde se utilizó un nuevo software y la nueva tecnología “goo”. Disney y Pixar llegan al final de su contrato, por ello desaparece el 2D.
En 2008 se demuestra el alto nivel de animación y el avance de la tecnología que logra el cálculo de cada movimiento, de los personajes, en el largometraje: WALL.-E, en la escena del baile en el espacio entre EVE y WALL-E donde se mueven al ritmo de la música.
En 2011 sale la película “Cars 2" donde se aprecia el detalle que puede darse a las texturas y colores que emanan a través de la pantalla.
En 2012parecen animaciones muy realista como se pude observar en el cortometraje de "Valiente" (Brave) de los directores Mark Andrews, Brenda Chapman & Steve Purcell.
Actualmente existen numerosas tecnologias y tecnicas que permiten dar animación de formas variadas con efectos sorperendentes.Podria decirse que su aplicación estra presente en todos los campos ya que se utilizan tambien en la enseñanza de diversas areas.


5.2 Tipos de animación 2D
En este tipo de animación sólo pueden moverse horizontalmente (movimientos hacia adelante y hacia atrás) y verticalmente (movimientos hacia arriba y hacia abajo). Los objetos son planos, como en una fotografía.

5.2.1 Tweening
Es un término usado específicamente para las técnicas tradicionales de animación.
5.2.2 Morphing
En el morphing de imágenes se utilizan dos efectos básicos; la deformación de la imagen, redistribuyendo sus colores y formas, y el fundido de dos imágenes, pasando de forma continúa de una a otra. Ambos efectos parten de una descomposición del espacio de la imagen en una malla de triángulos. Para especificar un cambio continuo en la forma de la imagen basta con describir cómo varía la posición de los vértices de la malla de un instante de tiempo al instante posterior.
El morphing se produce automáticamente cuando se mueven los vértices sin alterar las coordenadas de textura originales.
5.2.3 Onion skinning
es una técnica de gráficación 2D utilizada en la creación de dibujos animados y películas de edición para ver varias imágenes a la vez. De esta manera, el animador o editor puede tomar decisiones sobre cómo crear o cambiar una imagen basada en la imagen anterior en la secuencia.
5.3 Tipos de animación 3D
En este caso, los objetos también pueden moverse más cerca o más lejos de la persona que ve la animación. Tiene un nivel de calidad y detalle que lo vuelve muy cercano a las imágenes de la realidad, en algunos casos haciéndose imperceptible la diferencia entre la animación y un objeto real.

5.3.1 Cel-Shaded
Es un tipo de renderización no fotorrealista diseñada para hacer que los gráficos por computadora parezcan dibujados a mano. Las sombras planas se usan comúnmente para imitar el estilo de los cómics o dibujos animados.
5.3.2 Morph
En este caso no se trata de modificar una imagen sino la forma del objeto en tres dimensiones. Este cambio continuo puede utilizarse en animación para representar deformaciones o crear efectos visuales. Otro uso, más técnico, consiste en suavizar las transiciones entre diferentes representaciones de un mismo objeto cuando éstas tienen diferente nivel de detalle.
5.3.3 Skeletal
Se crea una representación simplificada del cuerpo del personaje, análogo a un esqueleto o a un stickman. En personajes humanos y animales, muchas partes del modelo de esqueleto corresponden a la ubicación real de los huesos, pero la animación del modelo de esqueleto skeletal animation es también utilizada para animar otras cosas, como expresiones faciales.

5.3.4 Motion Capture
La captura de movimiento (del inglés motion capture, o motion tracking, también abreviada mocap) es una técnica de grabación de movimiento, en general de actores y de animales vivos, y el traslado de dicho movimiento a un modelo digital, realizado en imágenes de computadora.


5.3.5. Crowds
Esta técnica se inventó con finalidades militares para predecir la reacción de una multitud en casos de emergencia, consiste en una mejora de la Animación de Partículas.
Su principal objetivo es simular el movimiento de un gran número de objetos o personajes. Mientras se simulan estas multitudes, se toma en cuenta la interacción del comportamiento humano observado, para replicar la conducta colectiva.
Puede simular la acción de partículas distintas sobre todo tipo de materiales.
Principalmente se crean los personajes y se les dota de una inteligencia artificial: un objetivo, carácter, una manera de relacionarse con el medio
El sistema de uso civil más avanzado es el Programa Massive, que creó Weta Digital para animar a los ejércitos de El Señor de Los Anillos en la película de “Las Dos Torres”.

5.4 Animación 2D o 3D controlada por el usuario
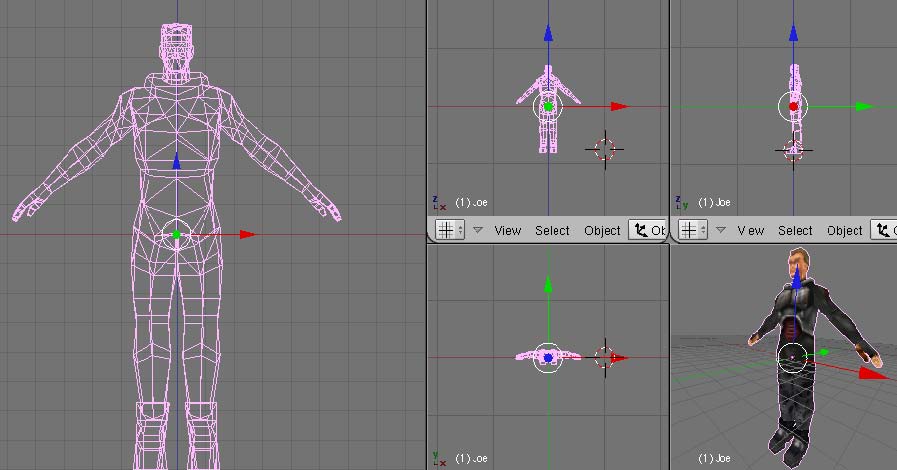
La animación por computadora (también llamada animación digital, animación computarizada, animación informática o animación por ordenador) es la técnica que consiste en crear imágenes en movimiento mediante el uso de una computadora (máquina también llamada, a veces, «ordenador»). Un programa bastante utilizado para hacer este tipo de animaciones es Blender; esta se utilizó para hacer la animación de la derecha. Cada vez más los gráficos creados son en 3D, aunque los gráficos en 2D todavía se siguen usando ampliamente para conexiones lentas y aplicaciones en tiempo real que necesitan renderizar rápido. Algunas veces el objetivo de la animación es la computación en sí misma, otra puede ser otro medio, como los diagramas de infografía, una película o un videojuego. Los diseños se elaboran con la ayuda de programas de diseño, modelado y por último renderizado.
Para crear la ilusión del movimiento, una imagen se muestra en pantalla sustituyéndose rápidamente por una nueva imagen en un fotograma diferente. Esta técnica es idéntica a la manera en que se logra la ilusión de movimiento en las películas y en la televisión.
Para las animaciones 3D, los objetos se modelan en la computadora (modelado) y las figuras 3D se unen con un esqueleto virtual (huesos). Para crear una cara en 3D se modela el cuerpo, ojos, boca, etc. del personaje y posteriormente se animan con controladores de animación. Finalmente, se renderiza la animación.
En la mayor parte de los métodos de animación por ordenador, un animador crea una representación simplificada de la anatomía de un personaje, pues tiene menos dificultad para ser animada. En personajes bípedos o cuadrúpedos, muchas partes del esqueleto del personaje corresponden a los huesos reales. La animación con huesos también se utiliza para animar otras muchas cosas, tales como expresiones faciales, un coche u otro objeto que se quiera dotar de movimiento.














